
什么是Jquery?
Jquey就是一款跨主流浏览器的JavaScript库,简化JavaScript对HTML操作
就是封装了JavaScript,能够简化我们写代码的一个JavaScript库
为什么要使用Jquery?
我觉得非常重要的理由就是:它能够兼容市面上主流的浏览器,我们学习AJAX就知道了,IE和FireFox获取异步对象的方式是不一样的,而Jquery能够屏蔽掉这些不兼容的东西...
- (1)写少代码,做多事情【write less do more】
- (2)免费,开源且轻量级的js库,容量很小
- 注意:项目中,提倡引用min版的js库
- (3)兼容市面上主流浏览器,例如 IE,Firefox,Chrome
- 注意:jQuery不是将所有JS全部封装,只是有选择的封装
- (4)能够处理HTML/JSP/XML、CSS、DOM、事件、实现动画效果,也能提供异步AJAX功能
- (5)文档手册很全,很详细
- (6)成熟的插件可供选择
- (7)提倡对主要的html标签提供一个id属性,但不是必须的
- (8)出错后,有一定的提示信息
- (9)不用再在html里面通过
<script>标签插入一大堆js来调用命令了
回顾javascript
JavaScript定位到HTML的控件有三种基本的方式:
- (A)通过ID属性:document.getElementById()
- (B)通过NAME属性:document.getElementsByName()
- (C)通过标签名:document.getElementsByTagName()
我们发现,JavaScript的方法名太长了,不易于书写代码......
封装优化
这些方法名太长了,获取ID属性、NAME属性、标签名属性的控件也用不着三个方法,我们定义下规则就好了
- 传入的参数是"#"号开头的字符串,那么就是id属性
- 传入的参数是没有"#"号开头的字符串,也没有前缀修饰的字符串就是标签名属性
到这里,我们就可以根据传入的参数判断它是获取ID属性的控件还是标签名的控件了。在内部还是调用document.getElementById()这些方法。我们真正在使用的时候直接写上我们自定义规则的字符串就可以获取对应的控件了。
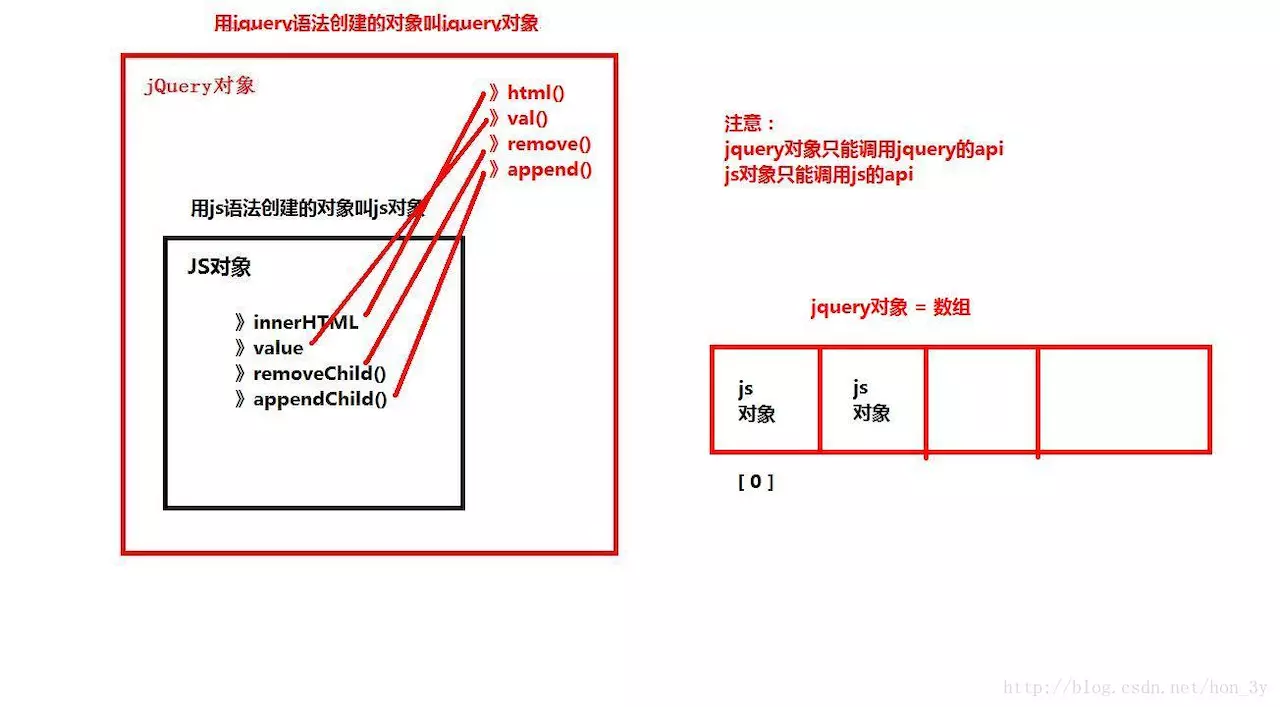
JQuery对象与JavaScript对象之间的关系
- 用JavaScript语法创建的对象叫做JavaScript对象
- 用JQurey语法创建的对象叫做JQuery对象
- Jquery对象只能调用Jquery对象的API
- JavaScript对象只能调用JavaScript对象的API

JQuery对象与JavaScript对象是可以互相转化的,一般地,由于Jquery用起来更加方便,我们都是将JavaScript对象转化成Jquery对象
Jquery转成JavaScript对象
在Jquery中对象都是当成是数组的。因此Jquery转成JavaScript对象语法如下:获取数组的下标,出来的结果就是JavaScript对象了。
- jQuery对象[下标,从0开始]
- jQuery对象.get(下标,从0开始)
再次重申:Jquery对象只能调用Jquery对象的API,JavaScript对象只能调用JavaScript对象的API
JavaScript对象转成Jquery
值得注意的是:在JavaScript脚本内,this是代表JavaScript对象的。
JavaScript对象转成Jquery对象语法也非常简单:在${}内写上JavaScript对象,就变成了JQuery对象了。
- 语法:$(js对象)---->jQuery对象
一般地,我们习惯在Jquery对象的变量前面写上$,表示这是JQuery对象\
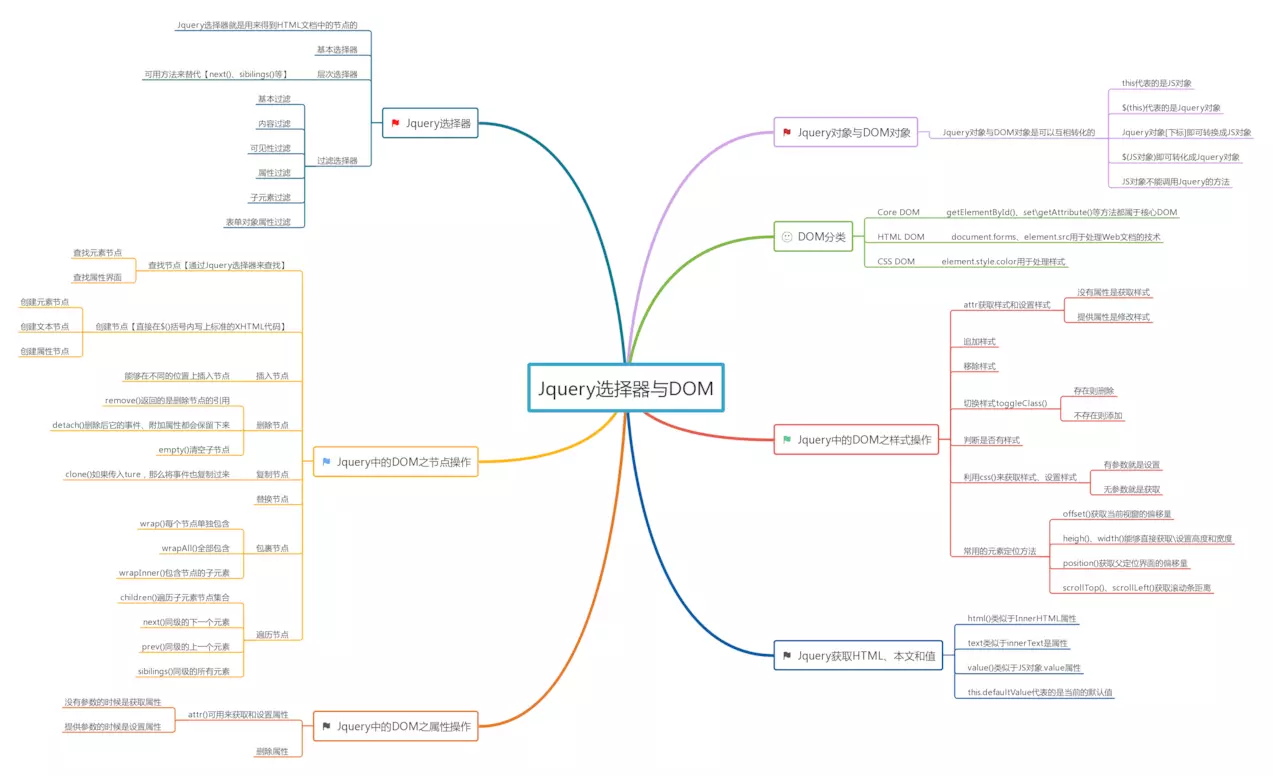
选择器
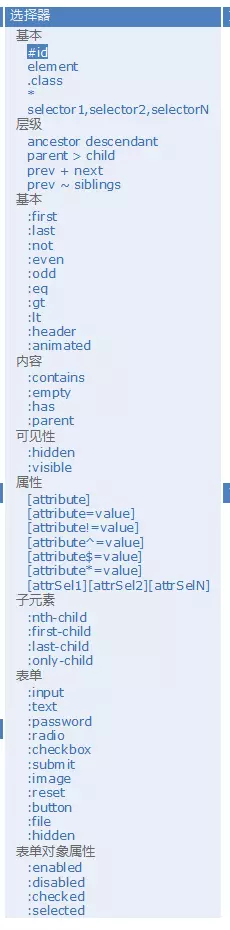
Jquery提供了九个选择器给我们用来定位HTML控件..
- 目的:通过九类选择器,能定位web页面(HTML/JSP/XML)中的任何标签
- (1)基本选择器
- 直接定位id、类修修饰器、标签
- (2)层次选择器
- 有父子,兄弟关系的标签
- (3)增强基本选择器
- 大于、小于、等于、奇偶数的标签
- (4)内容选择器
- 定义内容为XXX、内容中是否有标签器、含有子元素或者文本的标签
- (5)可见性选择器
- 可见或不可见的标签
- (6)属性选择器
- 与属性的值相关
- (7)子元素选择器
- 匹配父标签下的子标签
- (8)表单选择器
- 匹配表单对应的控件属性
- (9)表单对象属性选择器
- 匹配表单属性具体的值
- (1)基本选择器
通过这九种的选择器,我们基本可以能获取HTML中任何位置的标签。

Jquery关于DOM的API
前面使用Jquery的选择器来获取到了HTML标签,单纯得到标签是没有用的。我们要对其进行增删改,这样在网页上才能做出“动态”的效果...
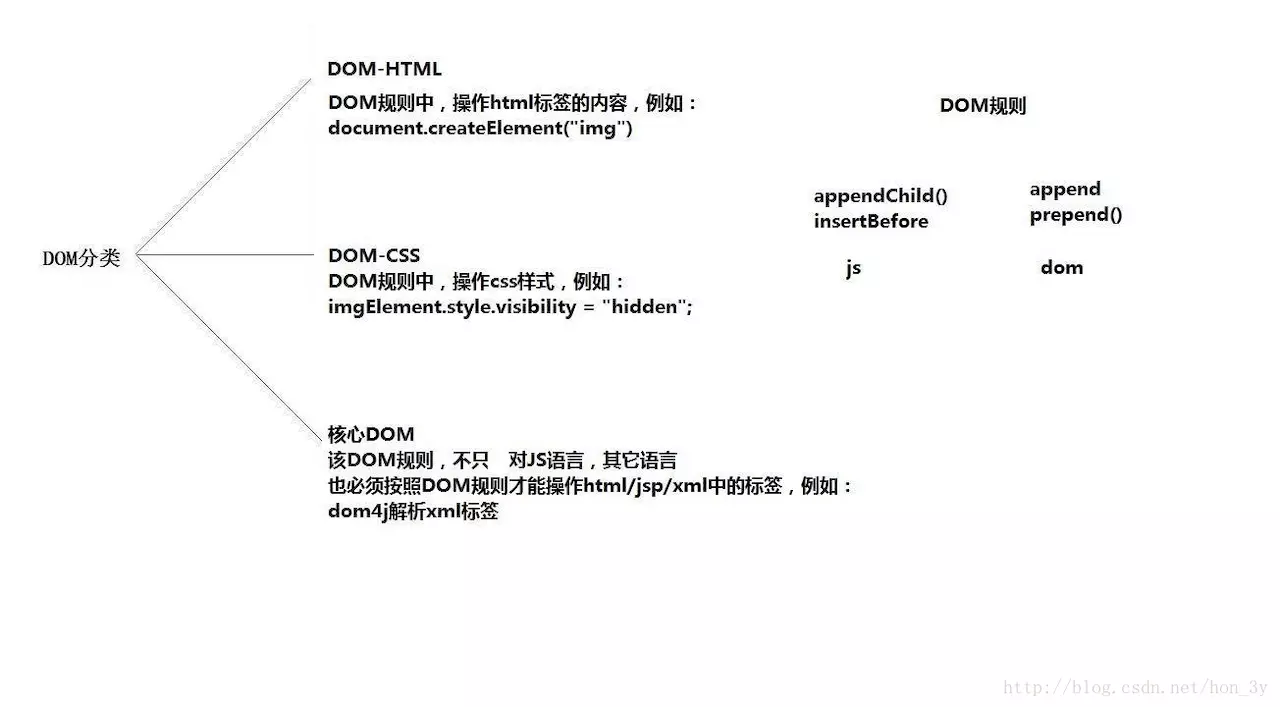
JavaScript的DOM能够操作CSS,HTML从而在网页上做出动态的效果..

**Jquery是对JavaScript的封装,那么Jquery在得到HTML标签后,也有对应的方法来获取标签的内容,动态创建、删除、修改标签。**从而在网页上做出动态的效果
追加
- append():追加到父元素之后
- prepend():追加到父元素之前
- after():追加到兄弟元素之后
- before():追加到兄弟元素之前
查询层次关系
我们发现在选择器上就有层次关系的选择器,在API上也有层次关系的方法。一般地,我们用方法来定位到对应的控件比较多。
- children():只查询子节点,不含后代节点
- next():下一下兄弟节点
- prev():上一下兄弟节点
- siblings():上下兄弟节点
css样式
- addClass():增加已存在的样式
- removeClass():删除已存在的样式
- hasClass():判断标签是否有指定的样式,true表示有样式,false表示无样式
- toggleClass():如果标签有样式就删除,否则增加样式
动画效果
往这些方法下设置参数,那么就可以控制它的隐藏、显示时间
- show():显示对象
- hide():隐藏对象
- fadeIn():淡入显示对象
- fadeOut():淡出隐藏对象
- slideUp():向上滑动
- slideDown():向下滑动
- slideToggle():上下切换滑动,速度快点
CSS尺寸属性
直接调用无参就是获取,给指定的参数就是修改
- offset():获取对象的left和top坐标
- offset({top:100,left:200}):将对象直接定位到指定的left和top坐标
- width():获取对象的宽
- width(300):设置对象的宽
- height():获取对象的高
- height(500):设置对象的高
标签内容和属性
- val():获取value属性的值
- val(""):设置value属性值为""空串,相当于清空
- text():获取HTML或XML标签之间的值
- text(""):设置HTML或XML标签之间的值为""空串
- html():得到标签下HTML的值
- **attr(name,value):给符合条件的标签添加key-value属性对 **
- removeAttr():删除已存在的属性
增删改标签
- **
$("<div id='xxID'>HTML代码</div>"):创建元素,属性,文本 ** - remove():删除自已及其后代节点
- clone():只复制样式,不复制行为
- clone(true):既复制样式,又复制行为
- replaceWith():替代原来的节点
迭代
由于Jquery对象都是被看成是一个数组,each()方法就是专门用来操作数组的。
- each():是jQuery中专用于迭代数组的方法,参数为一个处理函数,this表示当前需要迭代的js对象
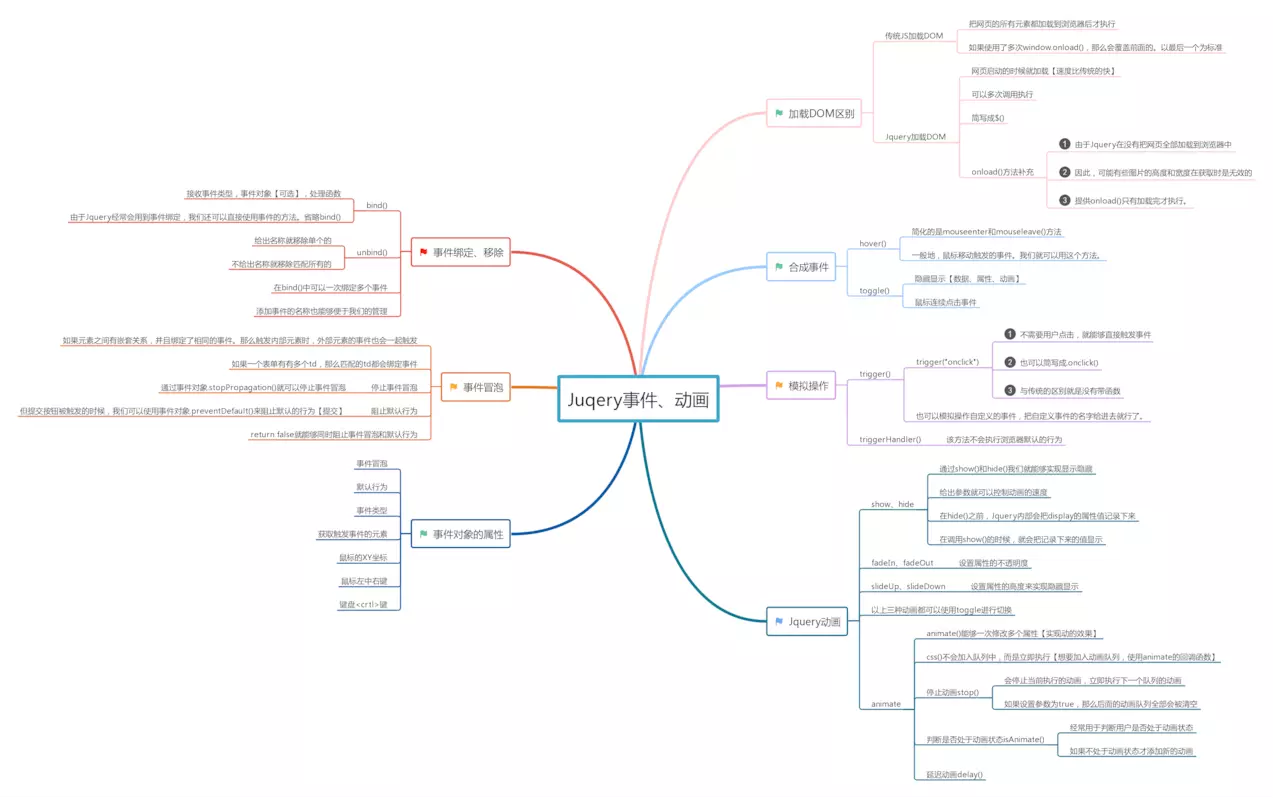
Jquery事件API
JavaScript一大特性就是事件驱动,当用户用了执行了某些动作以后,JavaScript就会响应事件,在事件的方法上,我们就可以对用户的动作“回馈”一些信息给用户!
Jquery也对JavaScript事件进行了封装,我们看一下以下的API:
- window.onload:在浏览器加载web页面时触发,可以写多次onload事件,但后者覆盖前者
- ready:在浏览器加载web页面时触发,可以写多次ready事件,不会后者覆盖前者,依次从上向下执行,我们常用$(函数)简化
- ready和onload同时存在时,二者都会触发执行,ready快于onload
- change:当内容改变时触发
- focus:焦点获取
- select:选中所有的文本值
- keyup/keydown/keypress:演示在IE和Firefox中获取event对象的不同
- mousemove:在指定区域中不断移动触发
- mouseover:鼠标移入时触发
- mouseout:鼠标移出时触发
- submit:在提交表单时触发,true表示提交到后台,false表示不提交到后台
- click:单击触发
- dblclick:双击触发
- blur:焦点失去
值得注意的是:当用户执行动作的时候,浏览器会自动创建事件对象,传递进去给响应事件的方法【类似与监听器的原理】,那么我们在响应方法上就可以获取一些属性:

Jquery对ajax常用的API
我们在开始使用JavaScript学习AJAX的时候,创建异步对象时,需要根据不同的浏览器来创建不同的对象....装载XML文件的时候,也有兼容性的问题。
Jquery就很好地屏蔽了浏览器不同的问题,不需要考虑浏览器兼容的问题,这是非常非常方便我们开发的。
- **$.ajax([options]) **
- load(url, [data], [callback])
- **$.get(url, [data], [fn], [type]) **
- $post(url, [data], [callback], [type])
- serialize()
前4个方法的功能都是差不多的,都是向服务器发送请求,得到服务器返回的数据。
最后一个是对表单的数据进行封装,将表单的数据封装成JSON格式
load()
首先,我们来使用一下load()这个方法吧。在文档中对它的解释是这样子的。

我来补充一下:
- 第一个参数:表示的是要请求的路径
- 第二个参数:要把哪些参数带过去给服务器端,需要的是JSON格式的
- 第三个参数:回调方法,服务器返回给异步对象的时候,会调用该方法
回调方法也有三个参数:
- 回调函数中参数一:backData表示返回的数据,它是js对象
- 回调函数中参数二:textStatus表示返回状态的文本描述,例如:success,error,
- 回调函数中参数三:xmlHttpRequest表示ajax中的核心对象
一般地,我们只需要用到第一个参数!
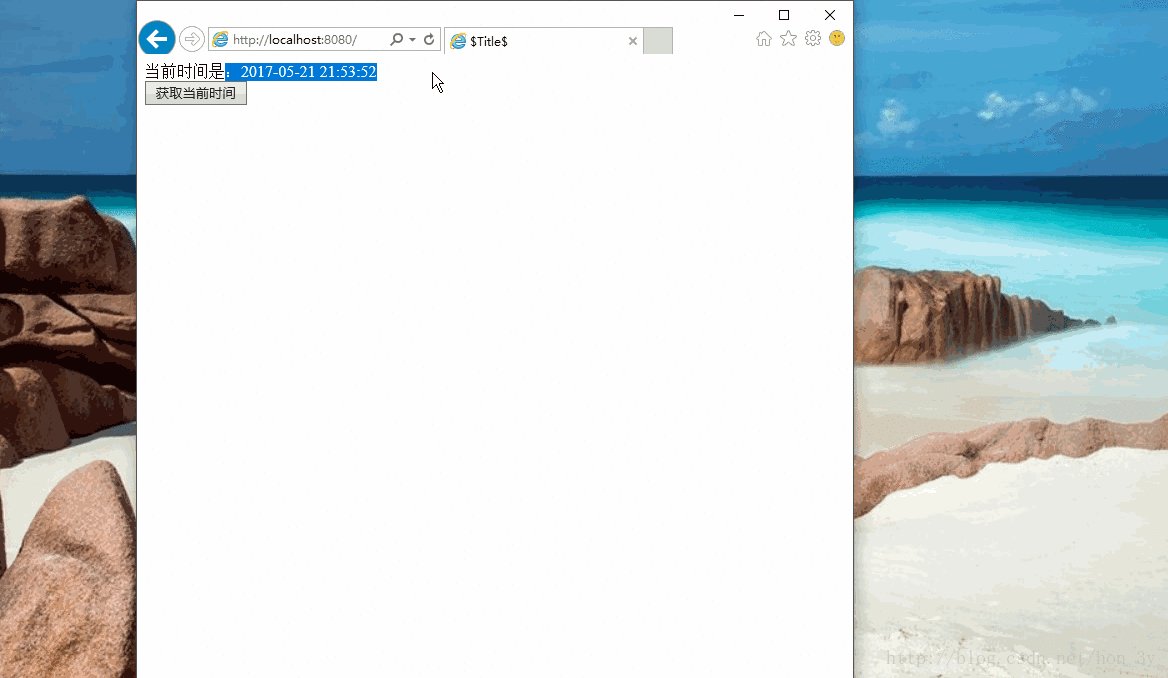
我们来使用这个方法来获取当前的时间,对这个方法熟悉一下:
调用load方法的jquery对象,返回结果自动添加到jQuery对象代表的标签中间
- 如果带参数就自动使用post,不带参数自动使用get。
- 使用load方法时,自动进行编码,无需手工编码
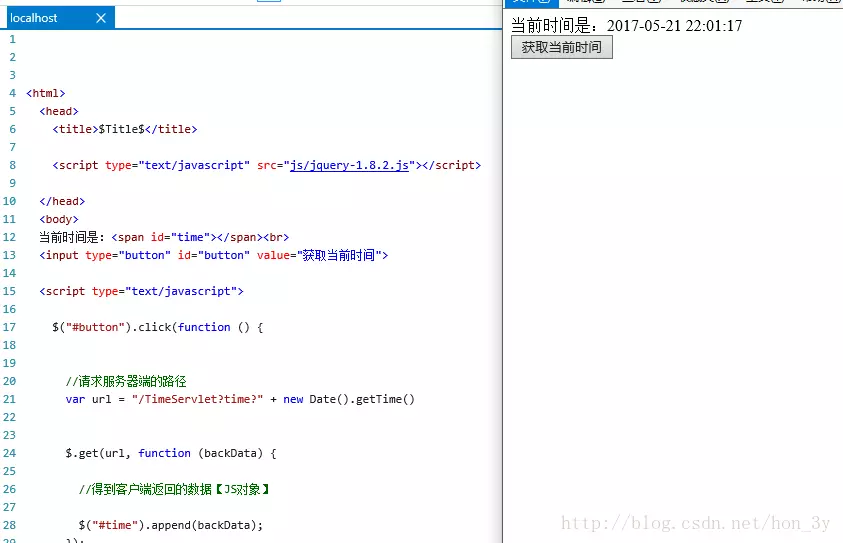
<%-- Created by IntelliJ IDEA. User: ozc Date: 2017/5/18 Time: 13:36 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>$Title$ 当前时间是:
- Servlet代码:
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); String date = dateFormat.format(new Date()); PrintWriter writer = response.getWriter(); writer.write(date); writer.flush(); writer.close(); } - 效果:

$.get()
上面的load()方法,当我们带参数给服务器的时候,就自动转化成post、不带参数的时候就转换成get。$.get()就是指定是get方法
load()方法是使用Jquery对象来调用的,并且调用过后,会把数据自动填充到Jquery对象的标签中间,而$.get()并不是特定的Jquery对象来调用!
$.get(url, [data], [fn], [type])参数和load()是完全类似的,我们在上面的例子中该一下就行了。
由于$.get()是没有将返回的数据自动填充到标签之中,因此需要手动地添加到指定的标签之中!
$.get(url, function (backData) { //得到客户端返回的数据【JS对象】 $("#time").append(backData); }); - 效果:

$.post()
 .get()是十分类似的,只不过是把请求方式改变了,一般情况下,我们有参数传递给服务器的时候,都是用post方式的。
.get()是十分类似的,只不过是把请求方式改变了,一般情况下,我们有参数传递给服务器的时候,都是用post方式的。
使用$.post()方法是需要设定编码的,它和load()方法是不一样的!
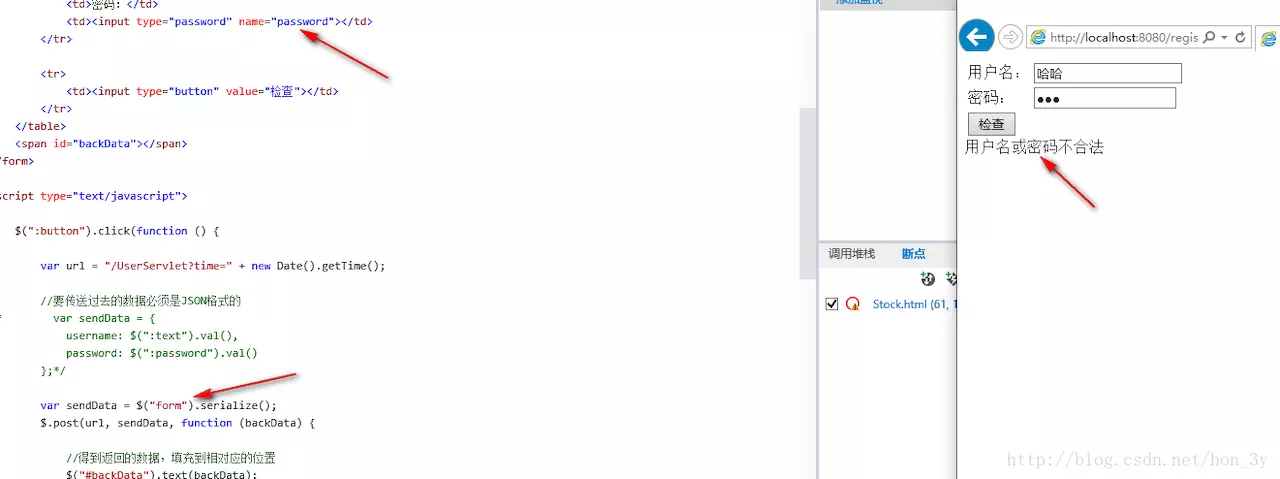
下面使用检查用户名和密码是否合法的案例来说明这两个方法:
<%-- Created by IntelliJ IDEA. User: ozc Date: 2017/5/18 Time: 13:36 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>$Title$ <%--使用异步操作,表单的form和method都不是必须的,如果指定了,还是会根据后面Jquery的方法和参数来决定--%>
- Servlet代码:
import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/** * Created by ozc on 2017/5/21. */@WebServlet(name = "UserServlet",urlPatterns = "/UserServlet")public class UserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设定编码 request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); String username = request.getParameter("username"); String password = request.getParameter("password"); String backData = "用户名和密码合法"; if ("哈哈".equals(username) && "123".equals(password)) { backData = "用户名或密码不合法"; } response.getWriter().write(backData); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); }}


serialize()
上面在介绍参数的时候已经说了,发送给服务器端的参数是需要JSON格式的,但是呢,如果我在表单中有很多很多的参数呢???那不是要我自己一个一个地去拼接????
于是乎,Jquery也提供了serialize()这么一个方法,给我们自动把表单中的数据封装成JSON格式的数据
使用之前要注意的是:
- 为每个jQuery对象设置一个name属性,因为name属性会被认为请求参数名
- 必须在
<form>标签元素之内
根据上面的例子,我们来使用一下,我们调用serialize()方法,不自己去拼接JSON
<%-- Created by IntelliJ IDEA. User: ozc Date: 2017/5/18 Time: 13:36 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>$Title$ <%--使用异步操作,表单的form和method都不是必须的,如果指定了,还是会根据后面Jquery的方法和参数来决定--%>
- 效果:

$.ajax()
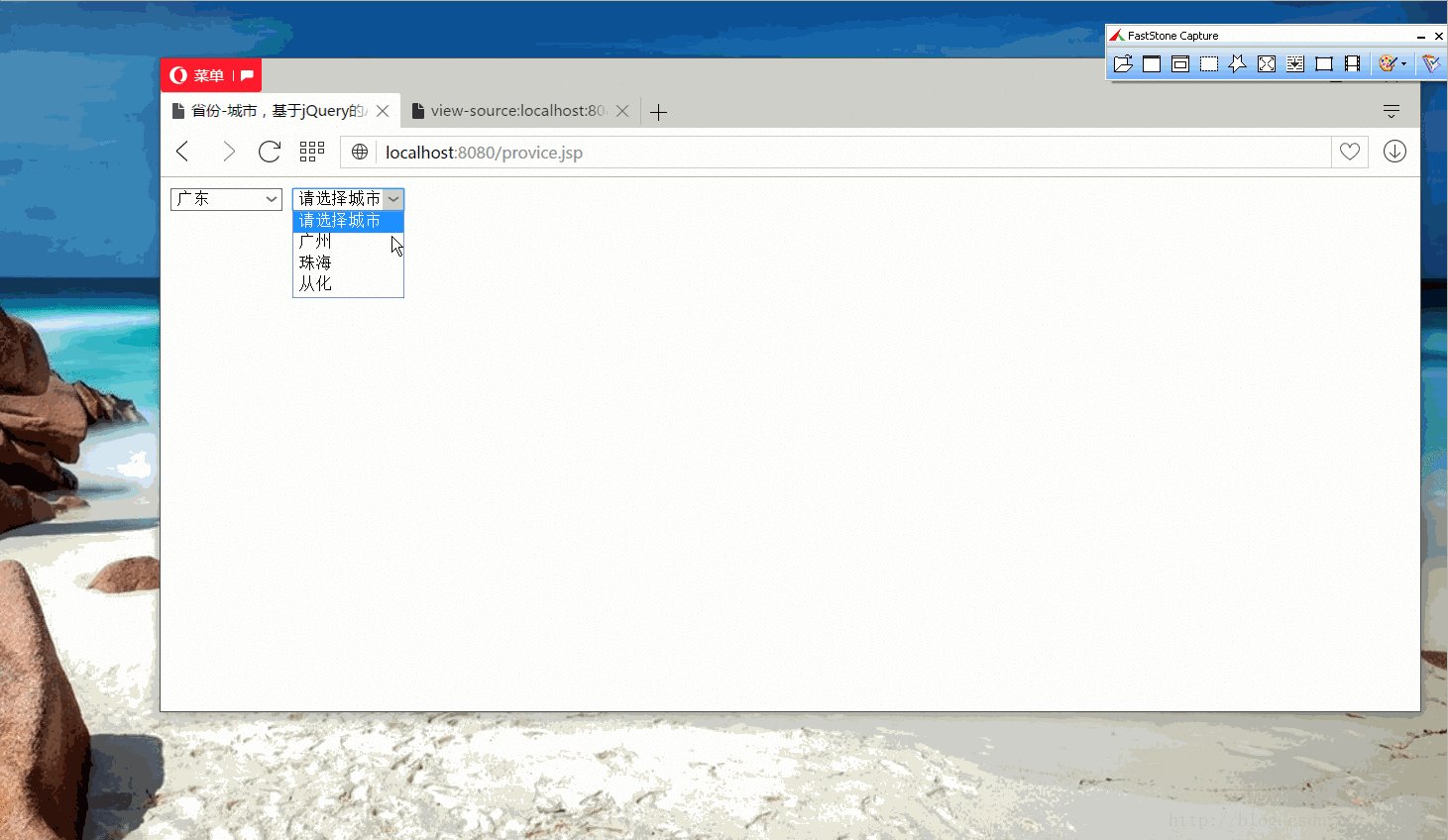
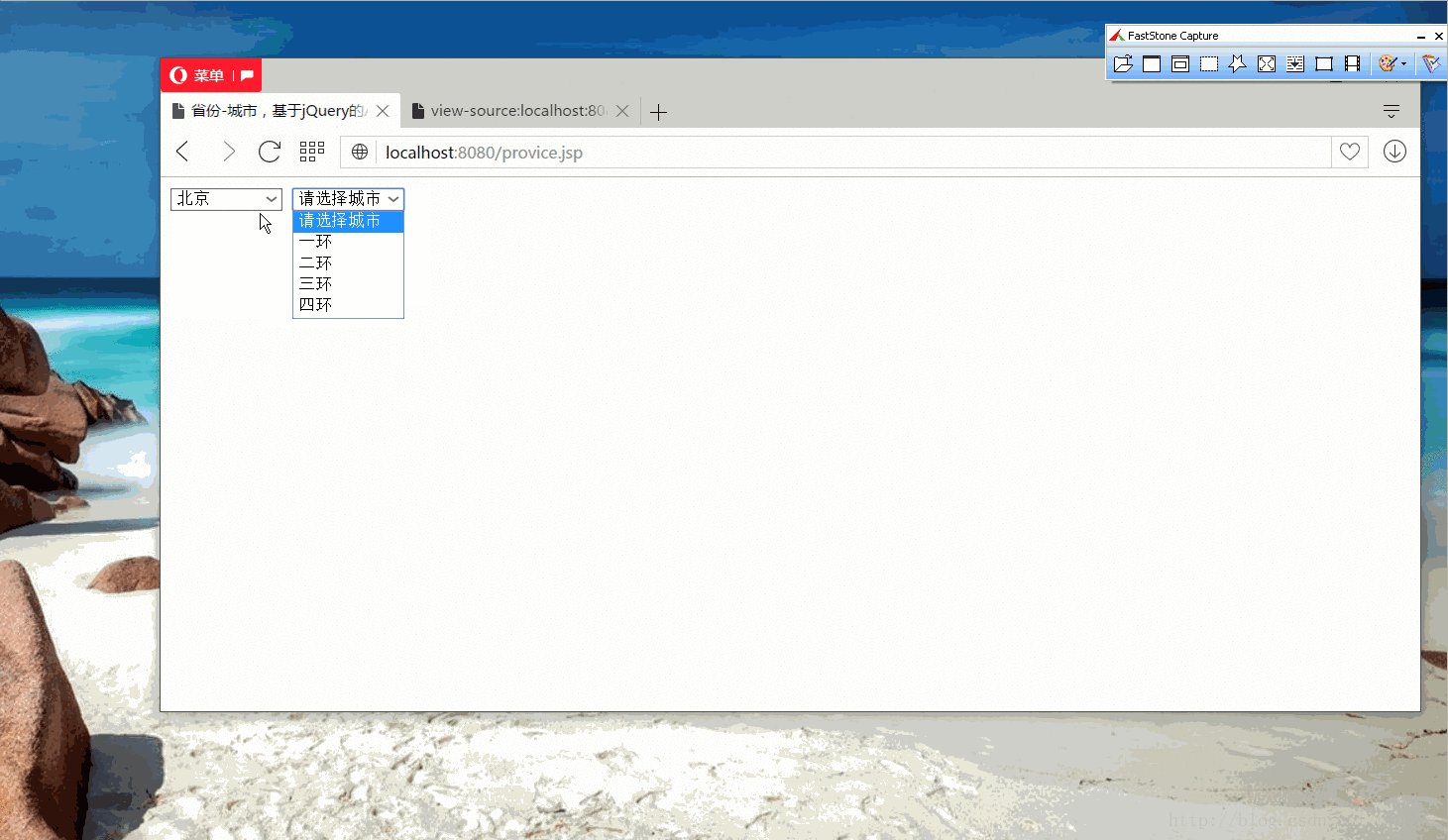
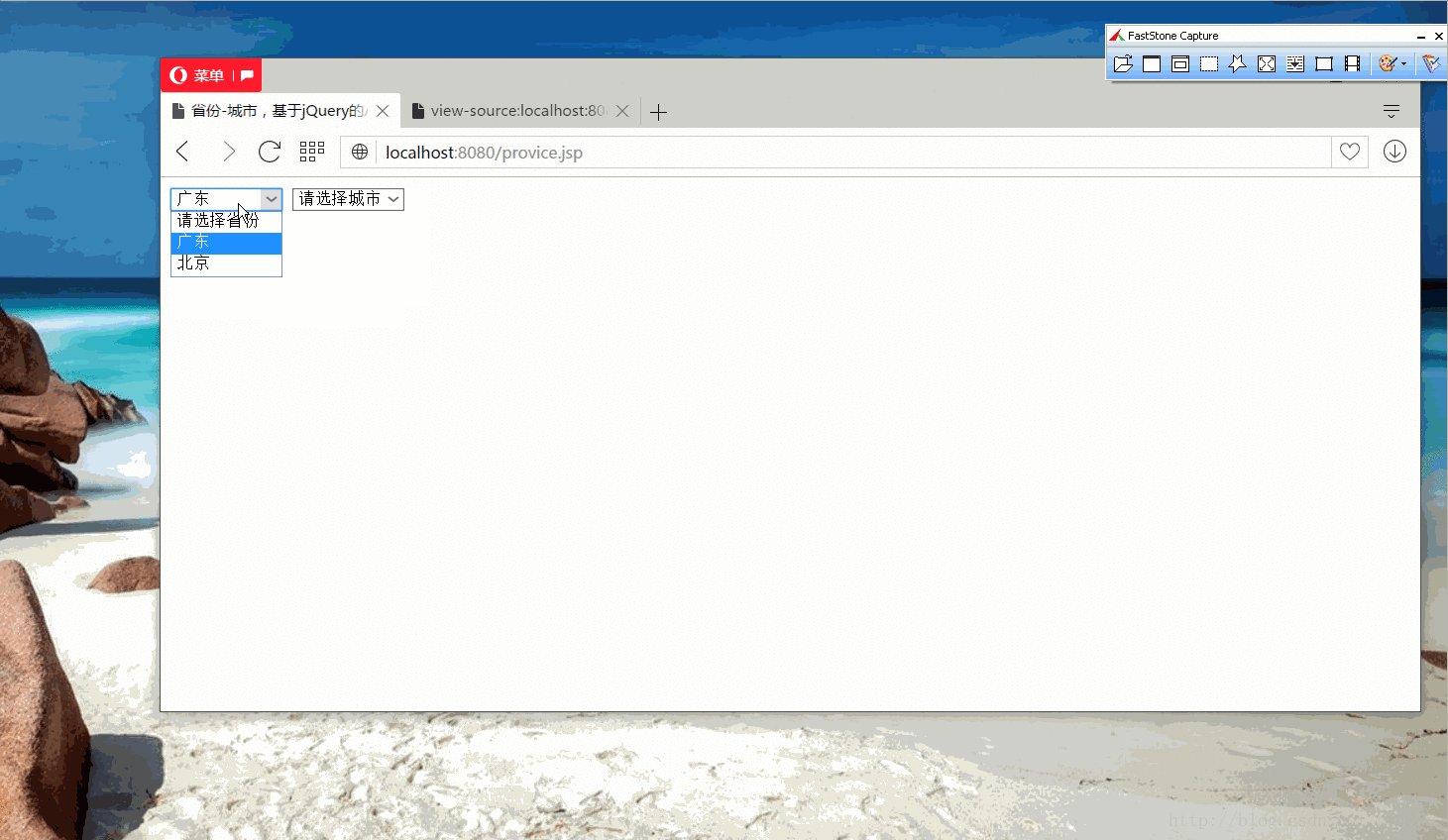
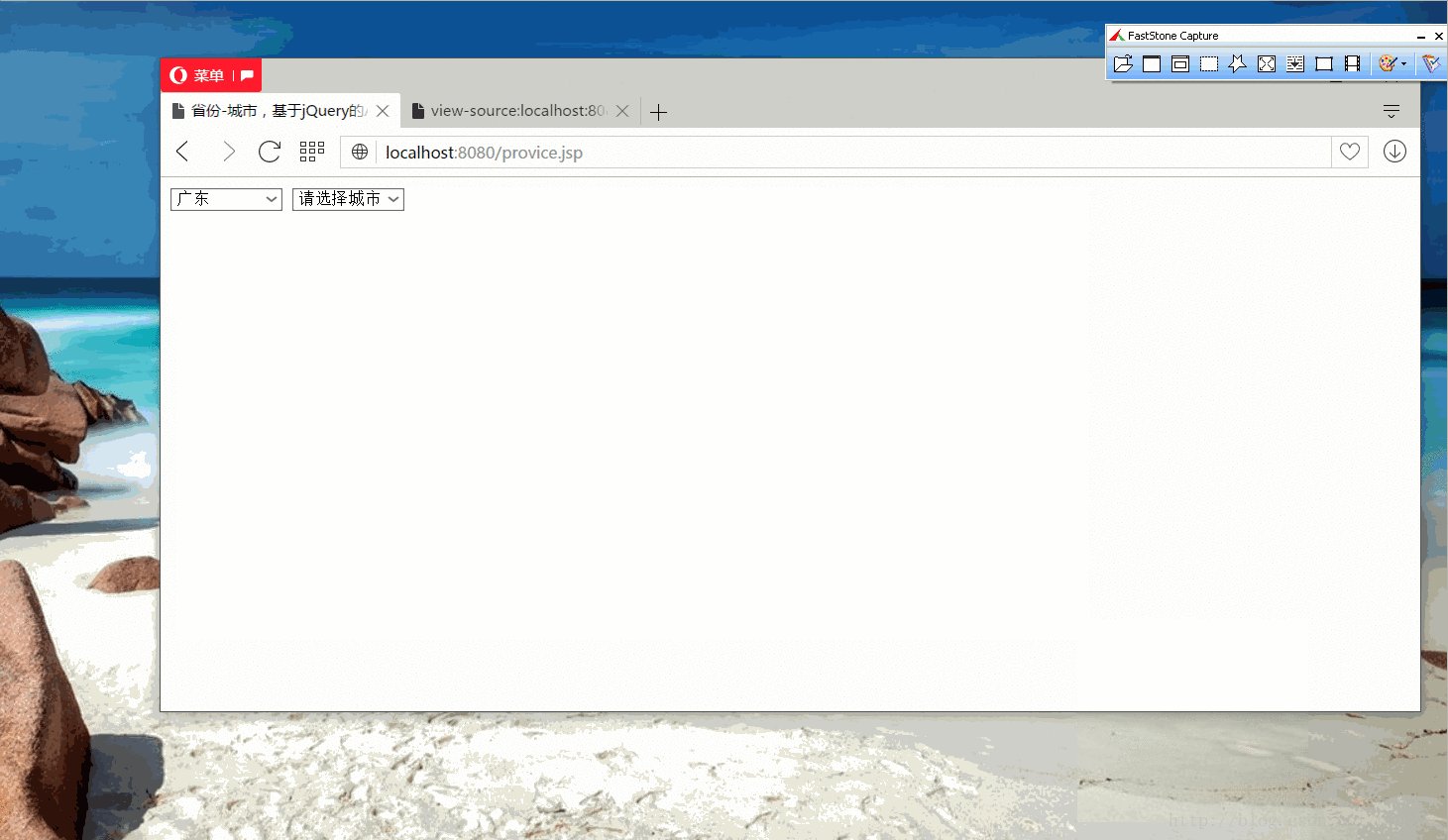
对于这个方法,我们又使用二级联动这个案例来讲解吧。我们曾经使用过JavaScript来解析XML、JSON来实现二级联动。这次我使用Jquery+Struts2+JSON来实现二级联动。
$.ajax()这个方法接收的参数是一个JSON类型,JSON里面有几个参数:
- type【请求类型】
- url【请求路径】
- data【发送给服务器的数据,也是一个JSON类型】
- success【回调函数】
这里遇到的问题:动态获取选择下拉框的值时候,调用的是val()而不是text()....
<%@ page contentType="text/html;charset=UTF-8" language="java" %>省份-城市,基于jQuery的AJAX二级联动 <%--############前台页面##############################--%><%--############监听省份##############################--%>
- Action
import com.opensymphony.xwork2.ActionSupport;import java.util.ArrayList;import java.util.List;/** * Created by ozc on 2017/5/18. */public class ProvinceAction extends ActionSupport{ //自动封装数据 private String province; public String getProvince() { return province; } public void setProvince(String province) { this.province = province; } //封装城市的集合 private List city = new ArrayList<>(); public List getCity() { return city; } public String findCityByProvince() throws Exception { if ("广东".equals(province)) { city.add("广州"); city.add("珠海"); city.add("从化"); } else if ("北京".equals(province)) { city.add("一环"); city.add("二环"); city.add("三环"); city.add("四环"); } else { System.out.println("没有你选择的地区"); } return "ok"; }} - Struts.xml配置文件
- 效果:

总结
- load()方法是使用Jquery的对象来进行调用的,得到服务器的结果自动会把结果嵌套到所在的标签中。
- get()方法不是使用Jquery对象来调用,因此需要手动把结果放在想要放的位置
- post()方法是用来把参数带过去给服务器的,因此我们需要在Servlet上手动设置编码。用法与get()方法一样
- serialize()是非常好用的一个方法,不需要我们手动去拼接参数,会自动把form表单的参数封装成JSON格式的数据。
- 至于$.ajax()方法,实际上就是集合了get()和post()方法。



如果文章有错的地方欢迎指正,大家互相交流。习惯在微信看技术文章,想要获取更多的Java资源的同学,可以关注微信公众号:Java3y